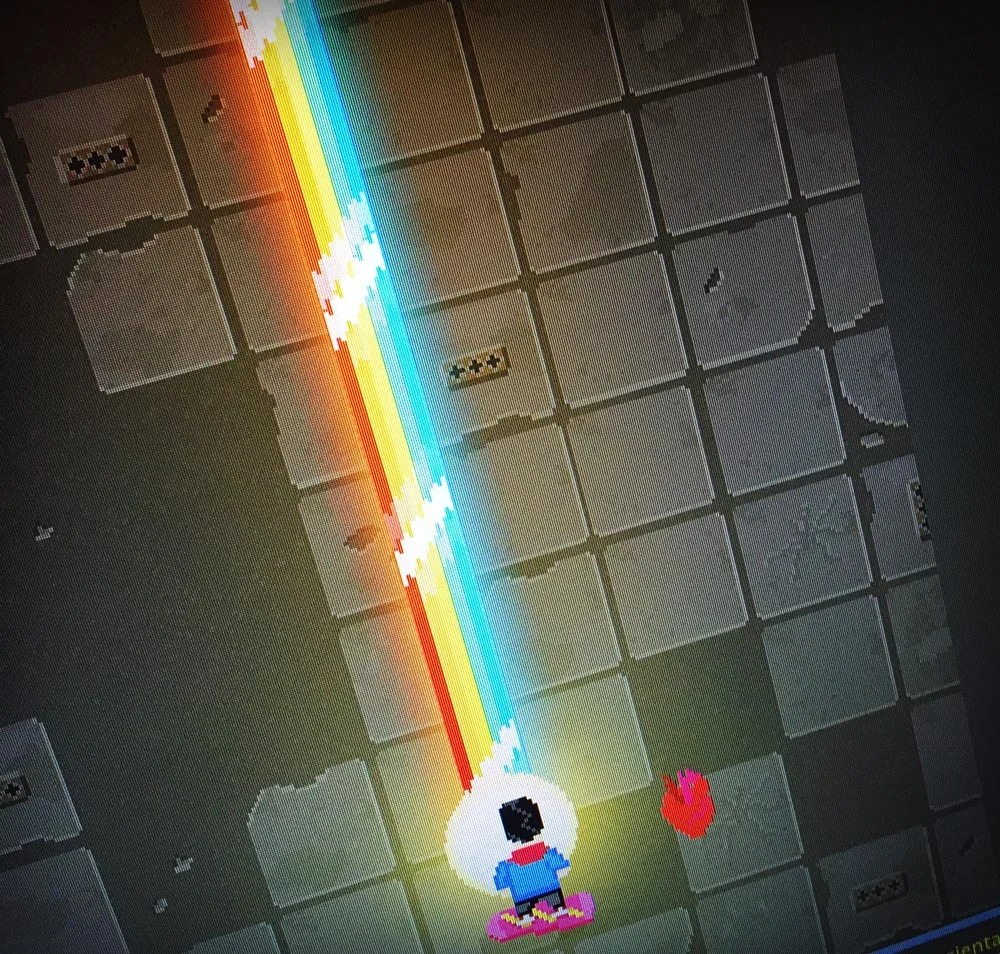
We are making great progress with the development of our game Shooting Stars and as this progress continues we have to face lots of different challenges every day. Many of those challenges have minor impact on how to play the game or how the game looks like and most of this decisions can be even changed later without much fuss. But unfortunately, life isn't just a colorful world with Rainbow Unicorns singing Eminems Slim Shady in a beautifully weird honkytonk-ish mashup. We have to face major decisions too, like going Free-to-Play or premium which will radically change the complete game.
For this reason we have decided to share some of our decisions and challenges with you and most importantly why we are going that way. Don't expect this series to be too regularly, but whenever something important comes up we'll let you know.
Free-to-Play vs. Premium Mobile Games
If you are a regular visitor on our Blog you may have already stumpled upon the fact that this is our first game as a team. So we try not to rush things and instead learn as much as possible to make rational decisions based on our core mission to save mobile gaming.
Ever since we have started with the development of Shooting Stars we had one question in mind: Free-to-Play or Premium? And after endless discussions we came to a point that the perfect fit for Shooting Stars is to become a Premium title. But how did we come to this conclusion?
Our Situation
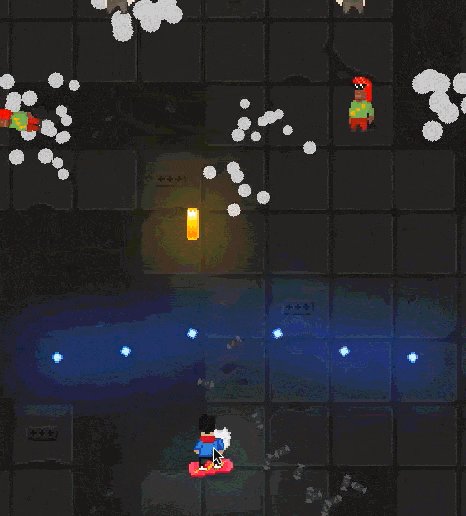
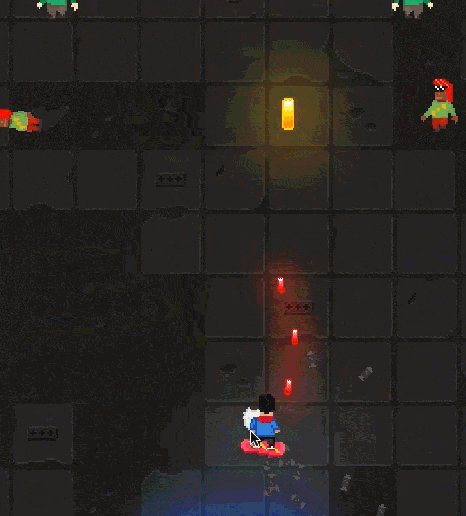
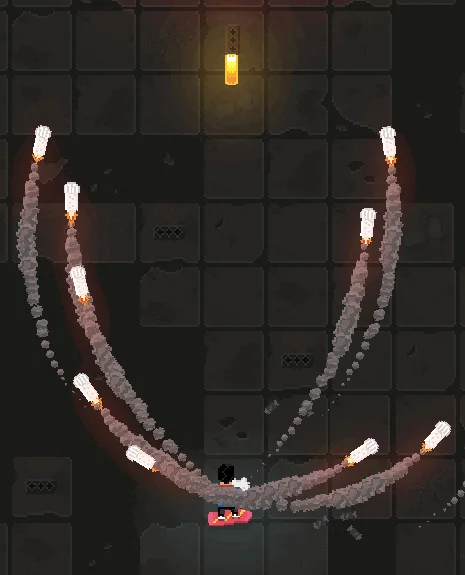
First things first – the bigger picture: We are a small studio of three people with limited funds and a time box of six months to create (the worlds best) mobile game. Even though this is our first game as a team and the short period of six months, we are confident to do an outstanding job – especially the great feedback we receive on our first prototype (Mitch) proofs us right.
Why Premium instead of Free-To-Play?
If we fade out the needs of our target group, Free-To-Play makes total sense from a financial point of view – and our game would easily allow some cool InApp extensions. In our case, we could add new enemy celebrities, items, attacks, skins, ... every month. We have to change the overall gameplay to balance the In-App-Purchases but we may be able to establish a system with an constant income stream. To keep it short and simple: income is always a good thing and a constant income stream is even better!
In theory, to implement a system like this sounds super easy. (I imagine that everyone who reads this secretly wants to slap me in the face) – but even though it may not be that hard to implement Free-To-Play mechanics, there is a lot of overhead to consider. We need to define the Free-To-Play mechanics. We have to design and implement additional interfaces. We need to setup, test and maintain all the possible In-App-Purchases and the technical handling for two platforms. And most importantly, we need to balance those In-App-Purchases. Based on our assumptions, all this together will consume most of the time.
On top of that, we don't want to hide the fact that we are lacking Free-to-Play monetization knowledge. We don't want to start with a risky experiment in a field where we have not enough experience yet.
Going premium allows us to solely focus on gamedesign & gameplay mechanics, arts, UI/UX, sound design, the overall story and a solid polishing job – not to forget to mention all the side jobs like planning a marketing campaign for the game.
Another very important event, which gave us a huge confidence boost about our decision, was Apples promotion of Games without In-App-Purchases within the AppStore and we hope that over the course of the next months, Apple will expand that "category" further.
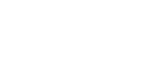
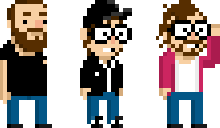
Furthermore, the setup of our game will be an action packed – meme-ified – pixel art – roguelike – shoot 'em up, where we are able to selectively narrow down the target audience to a mixture of various niches. This allows us to focus our marketing efforts on fewer channels without the need to tackle mainstream media in the first place.
Pricing of Shooting stars?
We haven't decided yet on what the final price for Shooting Stars will be. But we will let you know as soon as possible. In the meantime, there is an excellent read on Gamasutra about this.
your opinion on Premium vs. Free-to-Play?
We would love to hear your opinion on Premium vs. Free-To-Play. What are your thoughts when it comes to Premium, Freemium, F2P? If you are a Gamedev yourself, tell us how have you handled this decision.